Vediamo subito un esempio da commentare:
|
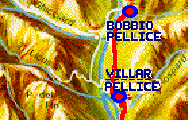
<!-- ****************** ESEMPIO MAPPA ********************* --> <MAP NAME="cartval.map"> <AREA SHAPE="rect" COORDS="105,5,165,40" HREF="bob.htm"> <AREA SHAPE="rect" COORDS="100,70,160,100" HREF="vil.htm"> </MAP> <IMG SRC="cartval.gif" BORDER=0 ALIGN=left USEMAP="#cartval.map"> |
 Il primo attributo,NAME, indica il nome della MAPPA, cioè del file grafico che assume l'estensione .map
Il primo attributo,NAME, indica il nome della MAPPA, cioè del file grafico che assume l'estensione .mapLe righe successive, normalmente più numerose, iniziano con AREA SHAPE, che identifica il tipo geometrico dell'area 'sensibile' che risponderà al mouse (in questo caso è rettangolare, ma potrebbe anche essere un poligono: "poly").
Di seguito, con COORD, vengono segnalate le coordinate dell'area parziale (nel caso di "rect" sono quelle dei vertici opposti, mentre per un "poly" si devono precisare quelle di tutti i vertici).
Le singole righe delle aree si chiudono con HREF, che precisa il nome del file da 'linkare'.
Dopo la serie di righe dedicata alle varie aree, si chiude il tag MAP e appare il 'solito' <IMG> per l'inserimento del file grafico.
Qui è inserito il 'nuovo' attributo USEMAP, che precisa l'utilizzo del grafico (notare che il nome, oltre all'estensione '.map', è anche preceduto dal simbolo '#').
A questo punto, è possibile verificare l'utilizzo 'cliccando' sulla mappa presentata dal nostro esempio.