|

Strutturazione dei tag principali in una pagina HTML
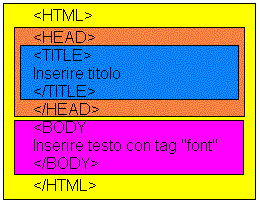
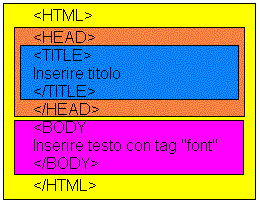
Questa è la struttura dei tag di una pagina HTML vuota.
Iniziamo con l'analizzare il significato dei diversi colori:
il giallo, come si può intuire, è il raggruppamento più grande,
poiché il tag <HTML> comprende tutti gli altri e non si può scrivere nulla al di fuori di questo campo;
il secondo raggruppamento, sempre importante, lo troviamo nella parte alta del documento, il tag <HEAD>.
Tutte le pagine Web hanno un'intestazione e un corpo.
Nell'intestazione della pagina sono contenute tutte le informazioni per il client. All'interno del comando <HEAD> … </HEAD> sono inserite tutte le informazioni relative all'intestazione;
un terzo raggruppamento, all'interno di <HEAD>, è <TITLE>, che ha il compito di dare un titolo alla pagina, che verrà poi indicato nella barra degli indirizzi di qualunque editor. Il titolo va scritto senza alcuna formattazione;
l'ultimo raggruppamento indipendente da tutto, ma pur sempre all'interno di <HTML>, è il <BODY>, ossia il corpo della pagina. Questo tag ha poi in sè alcune specificazioni o attributi: BGCOLOR permette di definire un colore come sfondo della pagina, attribuendogli il nome di un colore in inglese o un codice esadecimale, clicca qui per vedere i codici dei colori. Per ulteriori informazioni sui colori si rimanda alla relativa tabella. Con l'attributo TEXT si può definire il colore del testo della pagina. BACKGROUND = "nomefile.gif" inserisce un'immagine come sfondo della pagina HTML e, aggiungendo BGPROPERTIES = FIXED, si blocca l'immagine di sfondo (evitando che scorra insieme al testo).
E' proprio all'interno di questo tag che bisogna imparare a lavorare, poichè vi sono numerosissimi "sotto-tag" come <FONT>, <TABLE>, ecc. che, se mal inseriti, provocano errori al browser, impedendo la visualizzazione della pagina!
|